轮播图怎么做?精心整理多种HTML+CSS+JS轮播图实现方案!
本专题精心收集整理了多种HTML+CSS+JS轮播图实现方案,带详细代码和讲解,正在纠结网页轮播图怎么做的小伙伴,看这里就够了!本专题文章包括多种HTML+CSS+JS轮播图实现方式,其中也有一些纯CSS3实现方式,还有jQuery实现方式,能满足绝大多数网页轮播图的前端开发需求。Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
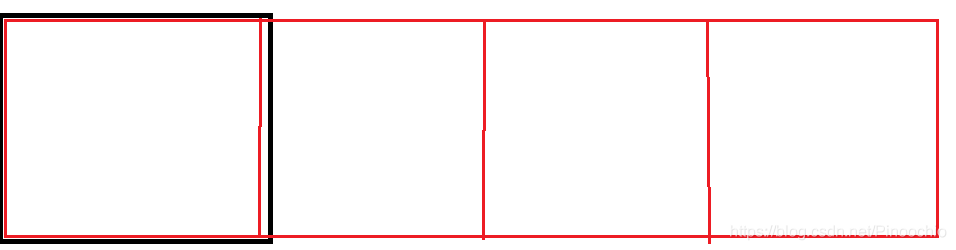
轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一个方向)移动。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
这可以说是一种非常简单的实现轮播图的方法了,由于时间仓促所以没写自动轮播部分。简单说一下原理吧,就是把所有图片堆叠在一个盒子里,设置所有图片的透明度为0,这样就把所有图片都隐藏了,第一张图片除外(第一张透明度设为1),当要切换到某张图片时,在把该图片的透明度设为1,而其他的图片透明度设为0,这样就实现了简单的轮播啦。
Admin|2023-07-08
阅读:65
这几天在逛网站的时候,发现很多网站都有轮播图这个效果,所以我就仿照小米的官网用原生js写了一个轮播图效果,希望大家喜欢。下面我简单跟大家说一下我实现该效果的过程,如果有什么错误的地方,欢迎大家说出来,以方便大家互相学习。我相信前面简单的html+css大家应该都会。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
轮播在各个公司的官网上是非常常见的一种功能,能够有效的展示多个动态信息。之前一般实现轮播,是使用的js的动画。今天来介绍一种使用纯css实现的轮播图。
Admin|2023-07-08
阅读:65
最近做了一个网站,首页轮播图一直没有达到理想的效果,在网上找了两个实现方法,一个是用css自己实现,一个是用swiper插件,个人认为swiper做的还比较好用。这里只贴出主要的实现代码。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
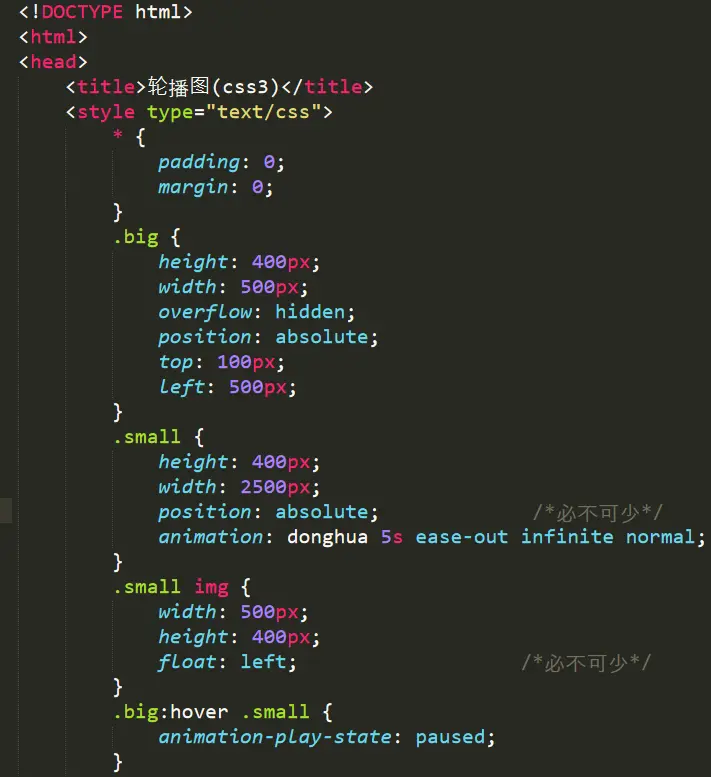
三种方式实现轮播图功能:使用position的绝对定位与相对定位实现轮播图;通过对图片绝对定位来使图片堆叠,通过使用opacity来控制图片的显示与隐藏,即不使用Js控制轮播图的切换动画,而使用CSS动画来完成;纯CSS实现轮播图,完全使用CSS3动画完成轮播。
Admin|2023-07-08
阅读:65
本文使用HTML、CSS、JS代码实现了web轮播图功能,程序中包含了设置轮播图片的过渡属性、在文件头内增加一个样式标签、标签内包含轮播图的过渡属性、处理点击控件事件、处理点击标志事件、处理滑动屏幕事件、处理键盘按下事件等功能。
Admin|2023-06-30
阅读:75
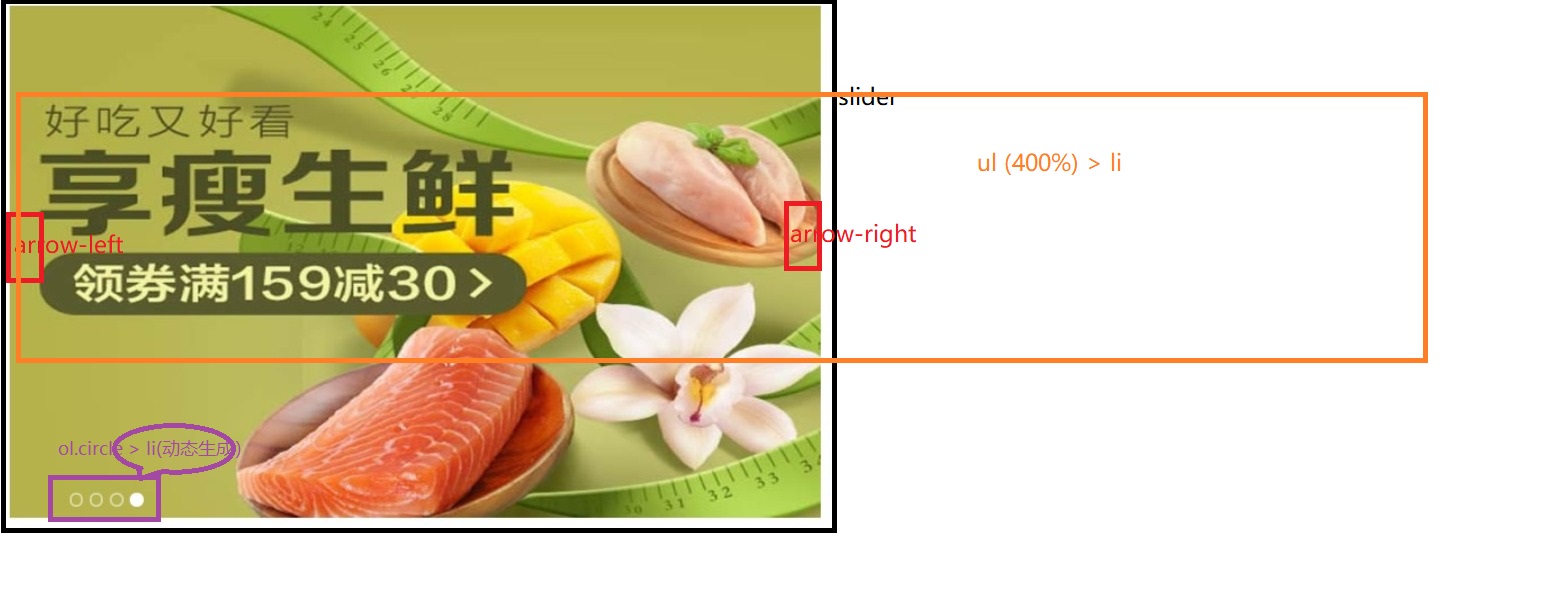
实现步骤:1、通过documnet.getElementById()获取页面需要操作的元素;2、实现左右箭头的切换:给左右箭头绑定点击事件;3、实现圆点按钮点击切换:遍历底部圆点按钮数组,为每个按钮添加点击事件;4、实现图片自动切换:实现每5s切换图片,图片循环播放。
Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75
