轮播图怎么做?精心整理多种HTML+CSS+JS轮播图实现方案!
本专题精心收集整理了多种HTML+CSS+JS轮播图实现方案,带详细代码和讲解,正在纠结网页轮播图怎么做的小伙伴,看这里就够了!本专题文章包括多种HTML+CSS+JS轮播图实现方式,其中也有一些纯CSS3实现方式,还有jQuery实现方式,能满足绝大多数网页轮播图的前端开发需求。Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-19
阅读:95

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
最近突然要做一个轮播图,原来做的一个demo轮播图不怎么适合。然后,自己就凑合的写了一个。这篇文章作者用来简单的方法实现了html轮播图功能。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
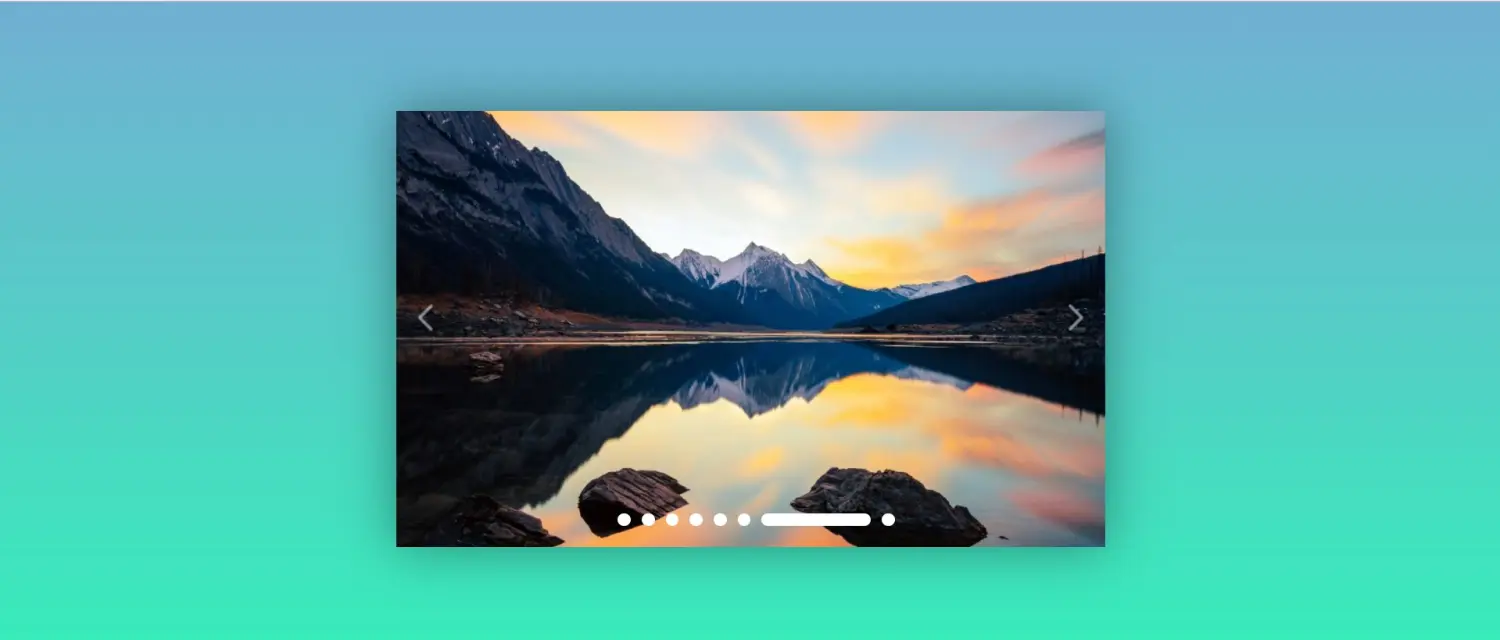
不论是app,还是网站,基本上都会出现轮播图,今天和大家分享几种不同工具实现轮播图的几种方式:swiper插件实现轮播图、JS实现轮播图、jQuery实现轮播图、css3实现轮播图。
Admin|2023-07-18
阅读:72
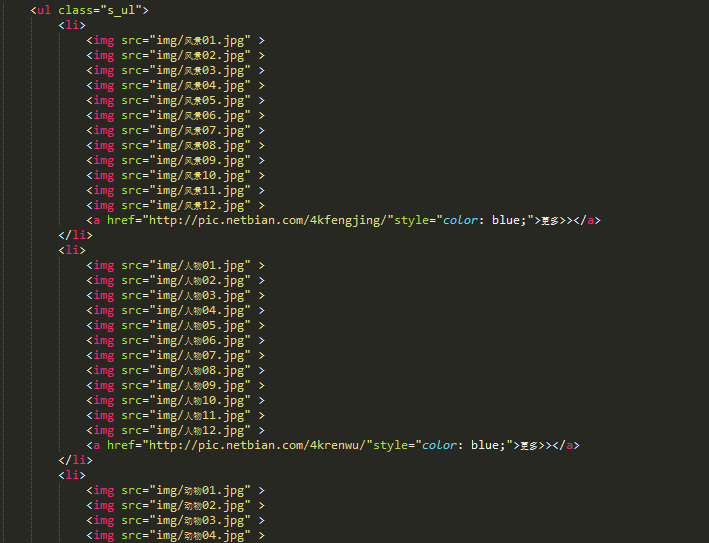
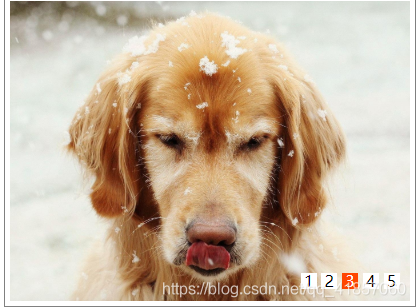
思路实现:当鼠标移入底部导航栏,随着鼠标的移动修改大图。可以利用排他法实现,除了大图的排他,底部导航也要发生改变,也是多选一的状态,所以这里有两个排他……
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
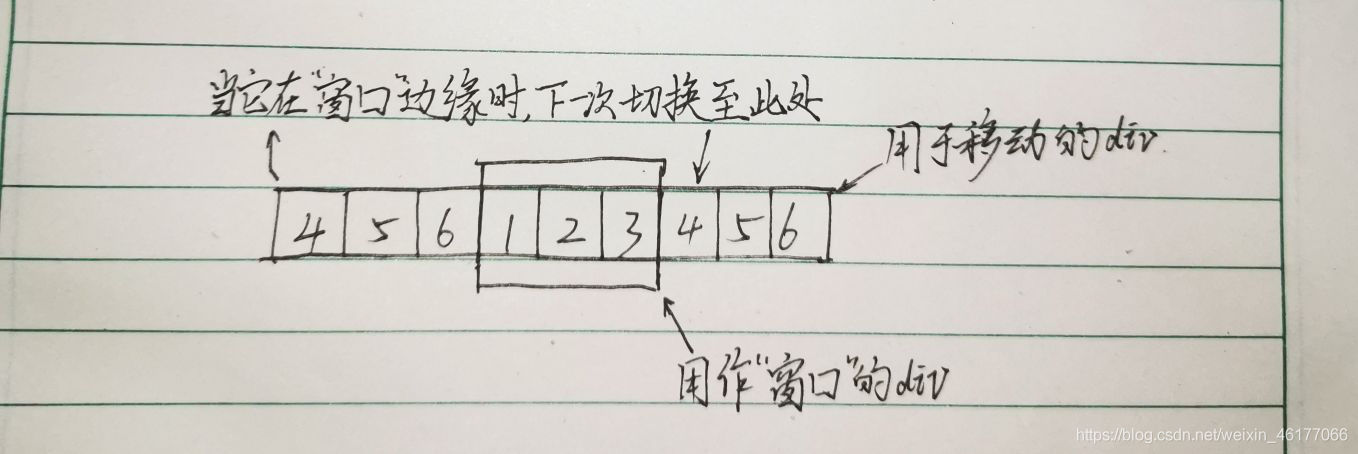
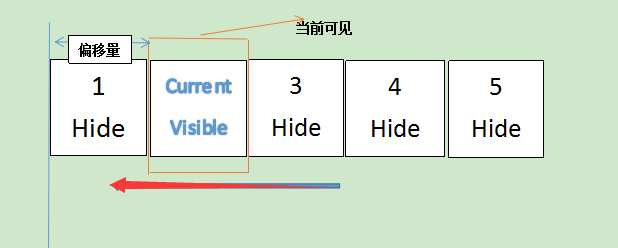
方式一:z-index透明度轮播原理:将所有img元素重叠在一起,为想要展示的图片的z-index属性,设置为最大值。方式二:水平轮播:将所有img元素放在一行,通过位移进行切换,通过overflow: hidden; 清除溢出部分。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
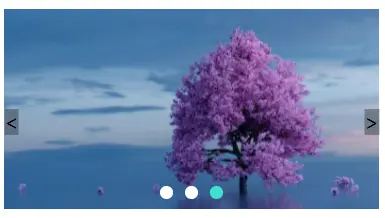
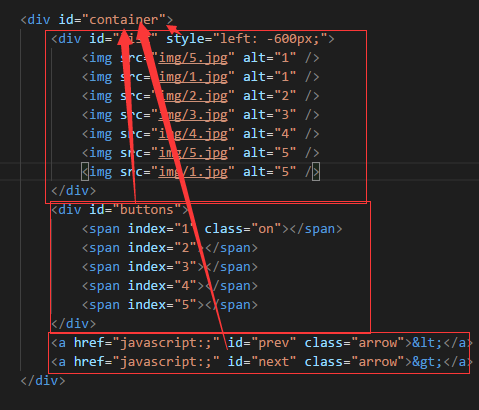
轮播图要实现的步骤和效果:1,显示和隐藏左右按钮;2,动态生成小圆点;3,单击小圆点,小圆点呈现选中白色,移动图片;4,单击右箭头,切换下一张图片;5,单击左箭头,切换上一张图片;6,自动轮播;7,节流阀,避免狂点右箭头。
Admin|2023-07-08
阅读:65
