js实现轮播图(二)
2023-06-30 10:26
在上一篇的基础上,增加了左右箭头的响应事件,实现了点击左右箭头也可以让图片滚动:
js代码如下:
window.onload = function () {
//轮播初始化
var lunbo = document.getElementById("content");
var imgs = lunbo.getElementsByTagName("img");
var uls = lunbo.getElementsByTagName("ul");
var lis = lunbo.getElementsByTagName("li");
var next = document.getElementById("next");
var prev = document.getElementById("prev");
var item = 0;
//初始状态下,一个圆圈为高亮模式
lis[0].style.fontSize = "26px";
lis[0].style.color = "#fff";
imgs[0].style.display = "block";
//定义一个全局变量,用来进行自动轮播图片顺序的变化
var pic_index = 1;
//自动轮播.使用pic_time记录播放,可以随时使用clearInterval()清除掉。
var pic_time = setInterval(autobofang, 1000);
//自动播放的事件处理
function autobofang() {
if (pic_index >= lis.length) {
pic_index = 0;
}
picChange(pic_index);
pic_index++;
}
//手动轮播
for (var i = 0; i < lis.length; i++) {
lis[i].addEventListener("mouseover", change, false);
}
function change(event) {
var event = event || window.event;
var target = event.target || event.srcElement;
var children = target.parentNode.children;
for (var i = 0; i < children.length; i++) {
if (target == children[i]) {
picChange(i);
}
}
}
//图片切换函数
function picChange(i) {
//让所有图片都不显示,所有圆圈都为普通样式
for (var j = 0; j < imgs.length; j++) {
imgs[j].style.display = "none";
lis[j].style.fontSize = "24px";
lis[j].style.color = "#999";
}
//让选中的索引的图片显示,对应的圆圈高亮
imgs[i].style.display = "block";
lis[i].style.fontSize = "26px";
lis[i].style.color = "#fff";
}
//当鼠标移近图片区域内,自动播放停止
lunbo.addEventListener(
"mouseover",
function () {
clearInterval(pic_time);
},
false
);
//当鼠标移出图片区域内,自动播放继续
lunbo.addEventListener(
"mouseout",
function () {
pic_time = setInterval(autobofang, 1000);
},
false
);
//后退箭头点击事件,图片会跟着点击事件不断变化
next.addEventListener("click", movenext, false);
function movenext() {
if (item == 2) {
item = 0;
} else {
item += 1;
}
picChange(item);
}
prev.addEventListener("click", moveprev, false);
function moveprev() {
if (item == 0) {
item = 2;
} else {
item -= 1;
}
picChange(item);
}
};
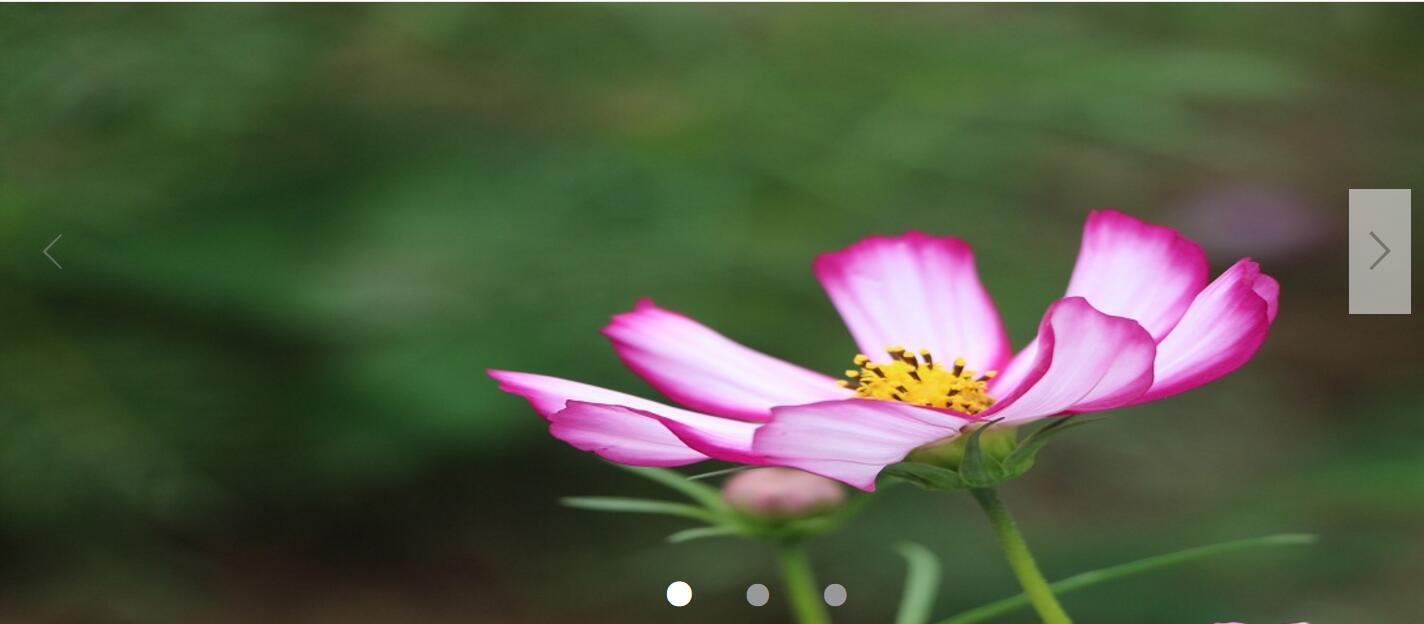
效果图:鼠标划过箭头的效果图

当鼠标点击到箭头,图片会跟着变化,下面的小圆圈也会跟着显示对应图片的高亮效果

总结:
基本轮播效果已经实现,后期需要做的事:是对代码要进行精简,封装,提高运行效率。