用四种方法实现轮播图
1、css3动画实现的轮播图
实现原理如下呀:
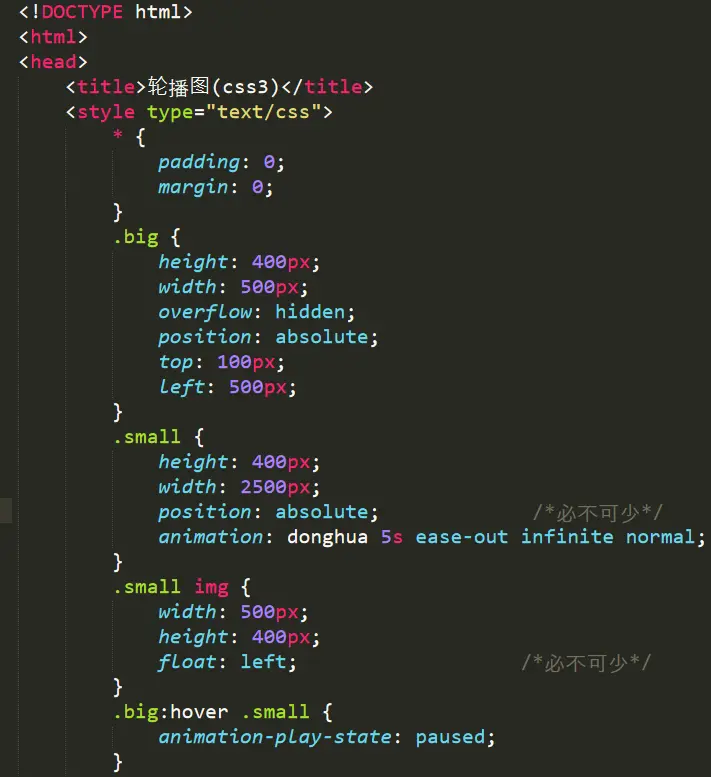
1、设置大的div a)设置绝对定位,定位位置,b)设置图片展示出来的高度和宽度(height和width); c)设置overflow:hidden;设置超出部分隐藏;使得图片只能在这个框中显示;
2、设置小的div,将所有图片都包起来;宽度是所有图片的宽度;设置position:relative // position:absolute 来让它可以实现轮播的功能;必不可少。(自己的理解,设置大div和小div 的position,来让div浮起来,脱离文档流,就像云一样,可以飘了~)
3、给里面的图片设置float:left;向左浮动,可以让所有图片都在同一行;如果没有float:left;会导致图片轮播的时候出现空白;
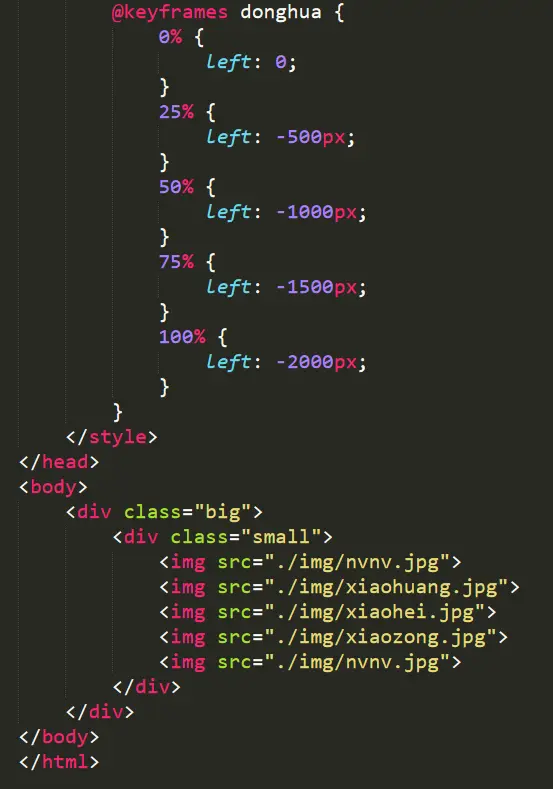
4、加入动画;每次都向左偏移一个图片的宽度,即可实现图片轮播;
5、将第一张图片与最后一张图片设置成一样的,是为了实现视觉上的无缝连接;
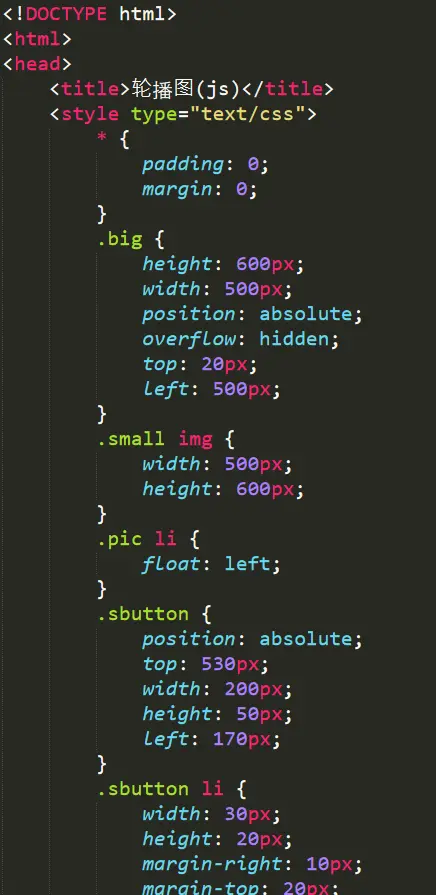
代码:


2、bootstrap框架
知识点:(这里只写了一点点,具体的知识点 在菜鸟教程里可以看的很清晰哒~ 链接地址:https://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html)
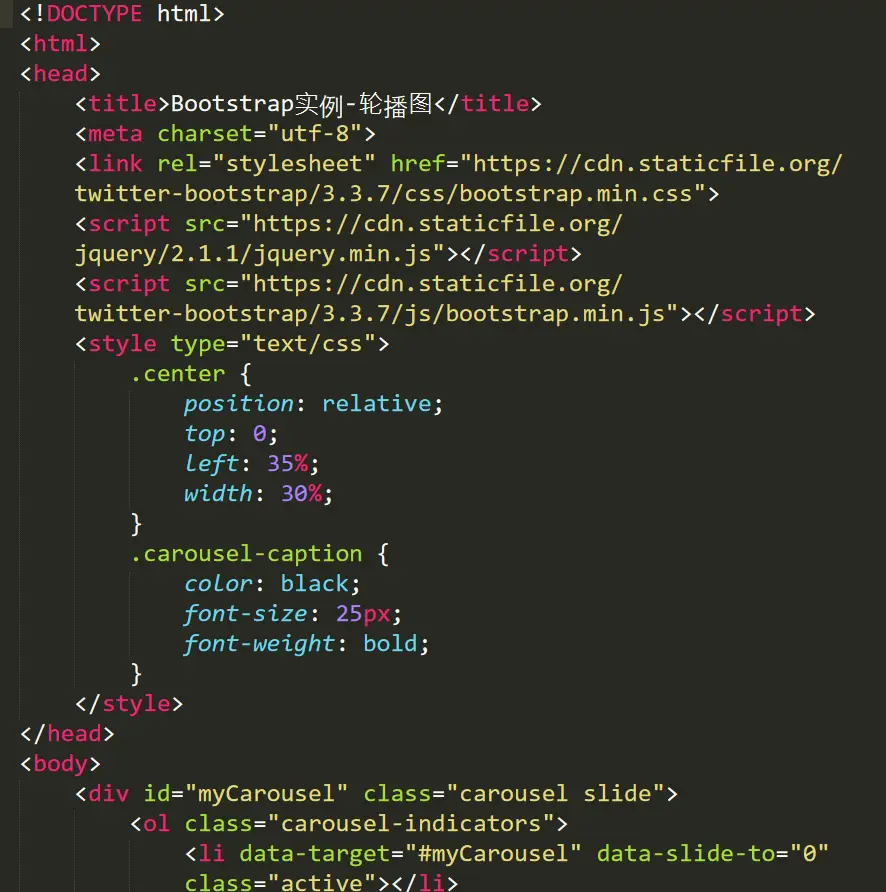
通过data属性:使用data属性可以很容易控制轮播(Carousel)的位置;
*属性data-slide 接受关键字prev或next,用来改变幻灯片相对于当前位置的位置。
*使用data-slide-to来向轮播传递一个原始滑动索引,data-slide-to="2"将把滑块移动到一个特定的索引,索引从0开始计数。
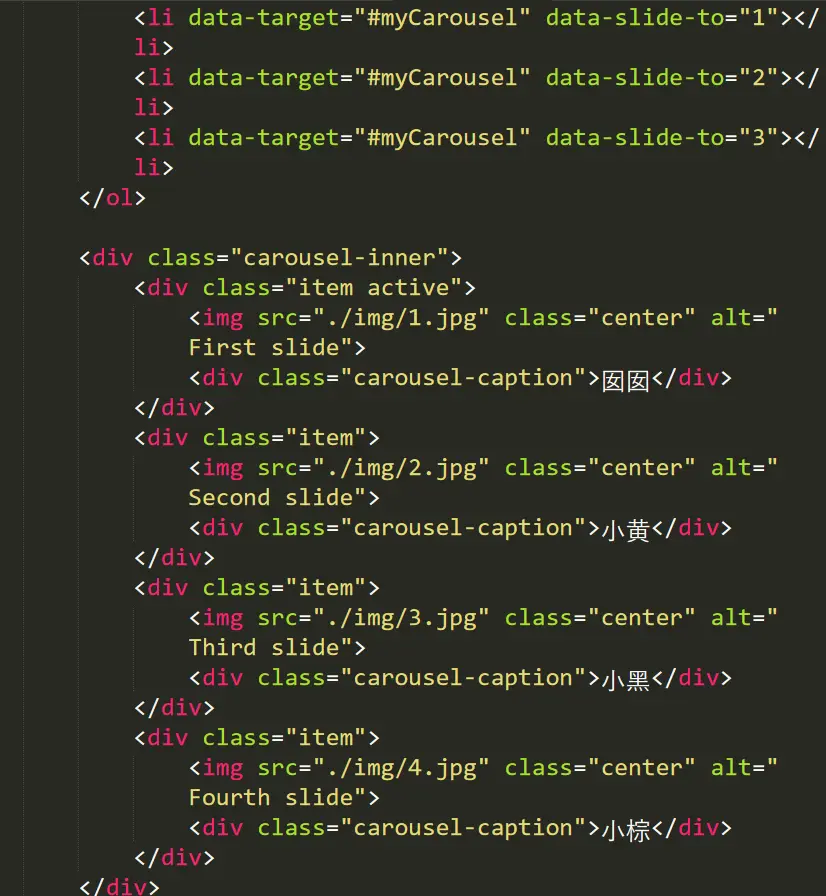
代码:(直接往里带即可)




3、用js方法实现(重头戏!!!)
实现原理:
1、自动轮播:
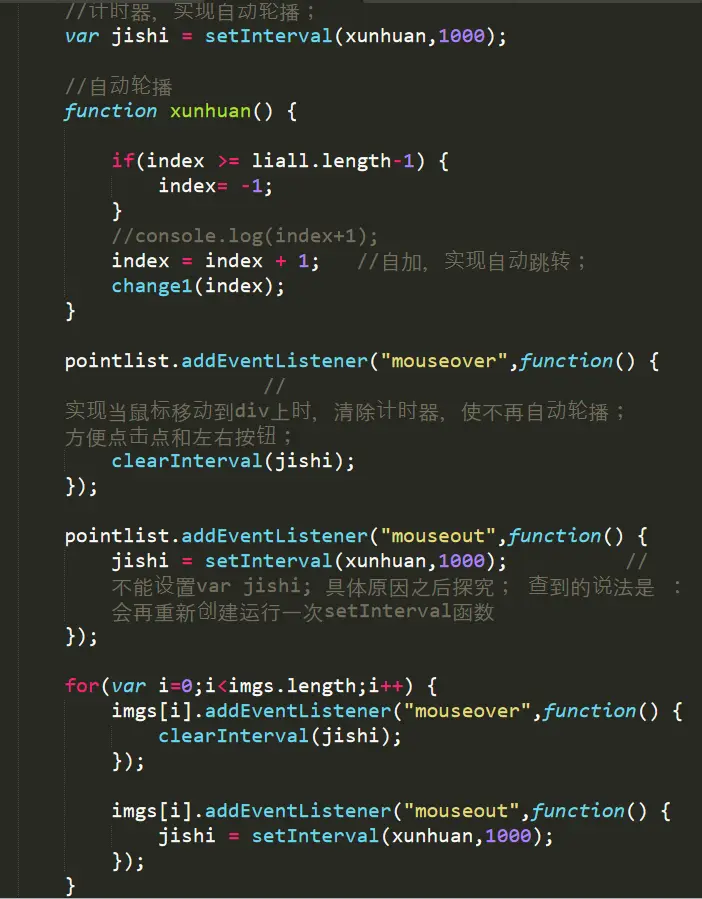
用setInterval(调用的函数,时间); 注意"调用的函数"处要写成函数名,不能带括号,带括号表示立即调用这个函数,不带则表示指向函数的指针。
被调用的函数 ,我的代码中呢,是xunhuan() ; 不断地自加,也就是不断地往后循环,if语句实现的是:当图片到最后一张时,让其跳转到第一张。
调用的change1()函数呢,实际上就是实现轮播的较为核心的部分;先将所有图片,点点的样式设置为一样的,再对当前索引对应的图片,点点设置特别的样式。
2、鼠标移入,移出事件;
接下来的pointlist,以及两个for循环 里的事件监听事件,都是为了实现鼠标的移入,移出。
pointlist 点点;imgs 图片; spans 左右按钮。
注意:1)如果你想要通过点击事件来改变图片的移动时,就必须让鼠标移动到上面时设置清除计时器;因为如果不设置的话,当你通过点击事件改变它时,它自身也会自己改变,会出现混乱。2)当清除完后,鼠标移出后需要重新启动计时器,这时候不能再给它设置var jishi;因为如果再加上var 的话,相当于重新又定义了一个变量,会有好几个计时器同时进行,会越来越快。
3、手动轮播 底下小点点的按钮控制
判断点击的是哪个点点,然后将它的索引值赋值给index,再通过调用change1()函数,来实现它的改变。
这里我是通过将点击元素的父元素来和所有的li进行比较,如果一样,则将对应的索引值赋值给index.
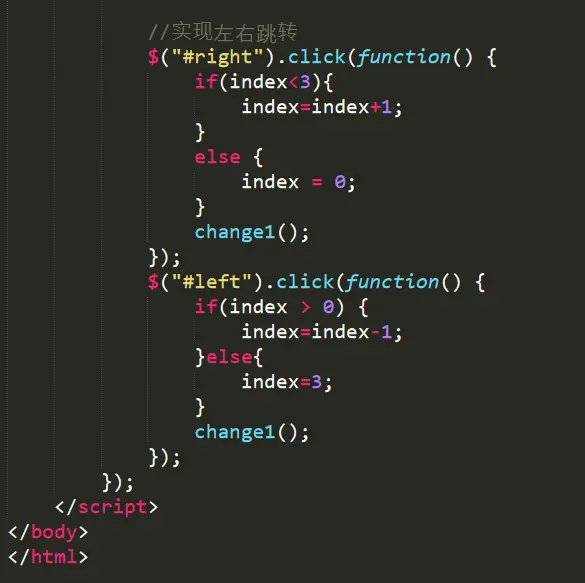
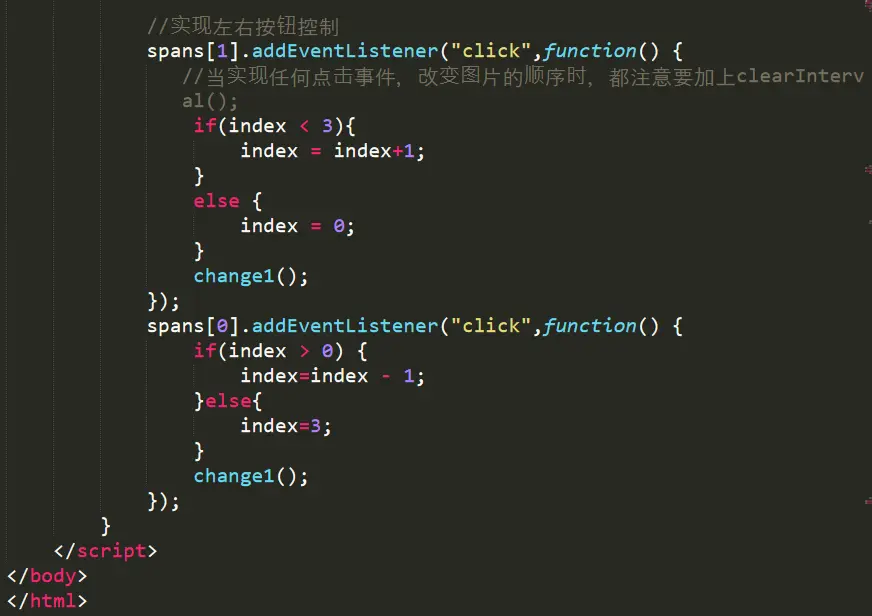
4、左右按钮的控制
让它实现自增或自减,然后调用change1()函数来改变样式。 其实这里的知识点和自动轮播里的知识点差不多。(从最后一张图片跳转到第一张图片 ,从第一张跳转到最后一张。)
无论是自动轮播,还是点击控制,都要加入change1() 以及index 来实现对样式的控制,从而实现轮播的效果。
代码:






4、用jQuery实现
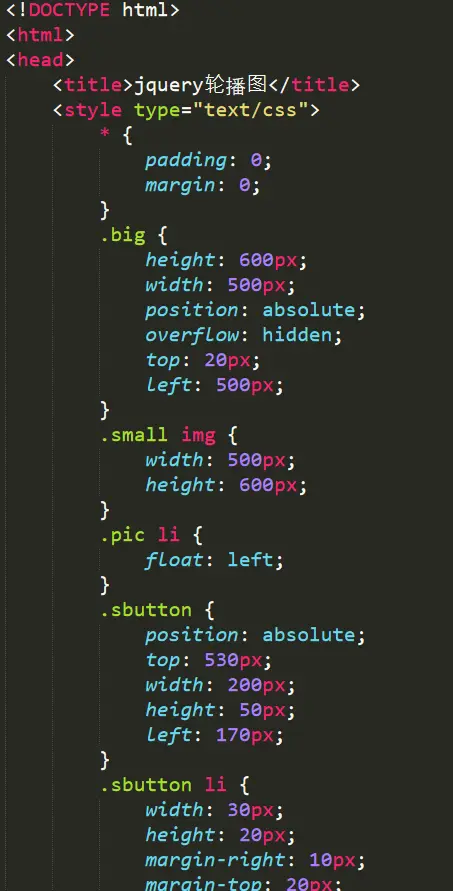
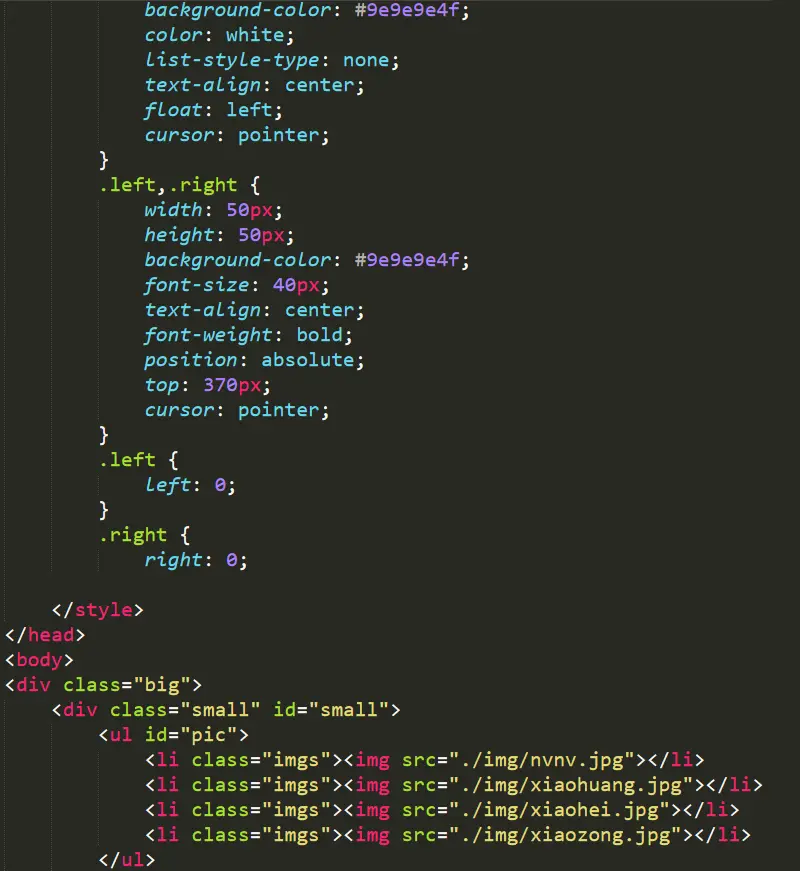
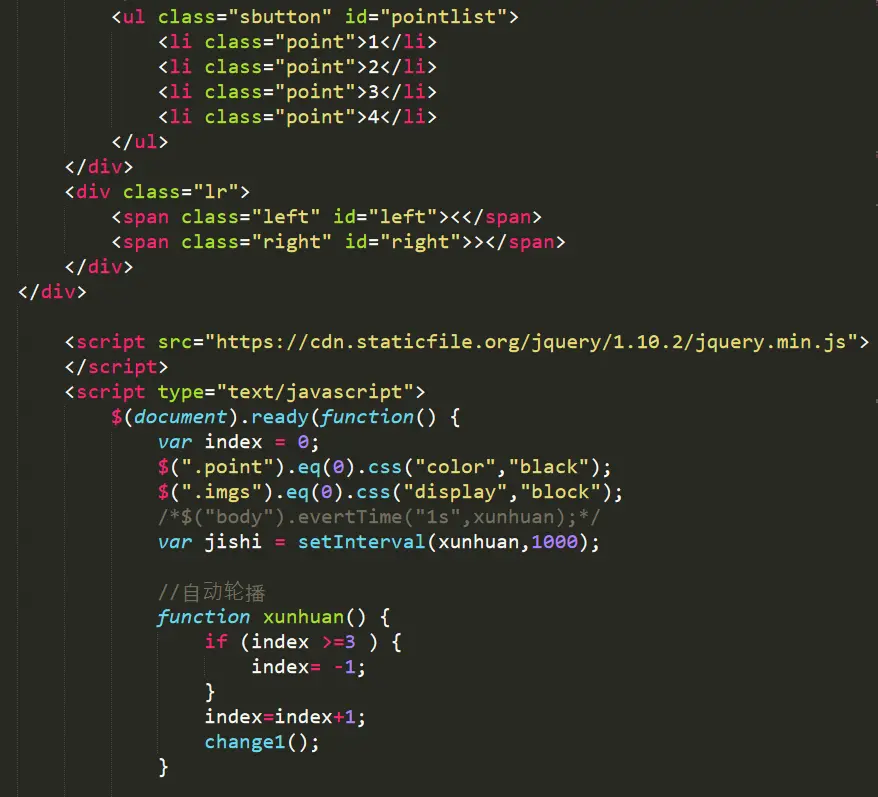
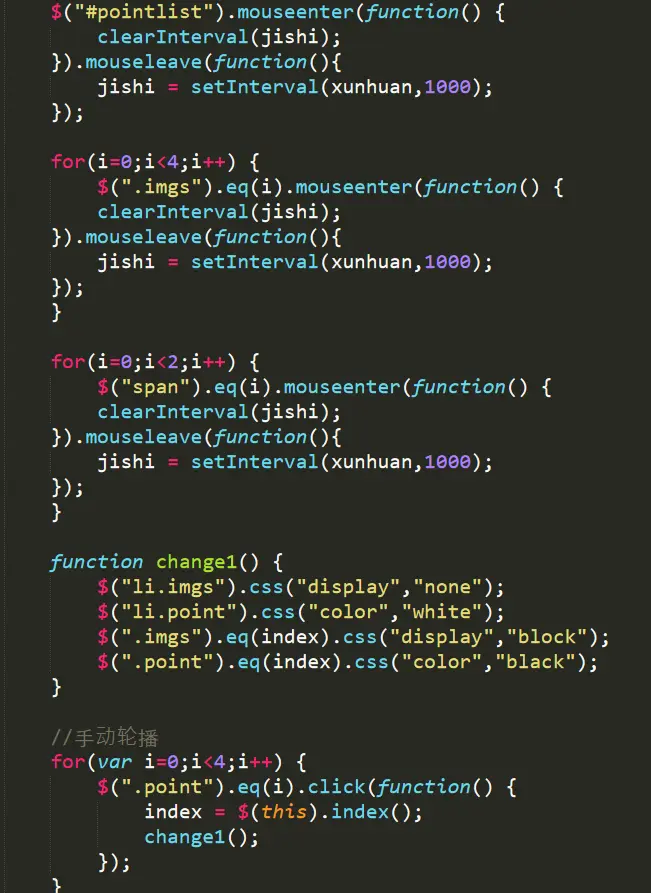
(与js用的方法一样,只是语法不同而已,与上面的js方法对比着看,很好理解哒~ 用完jQuery, 发现相比于js来说好方便呀~ ,记得用的时候要加上 引用jQuery,否则没有效果的~ )
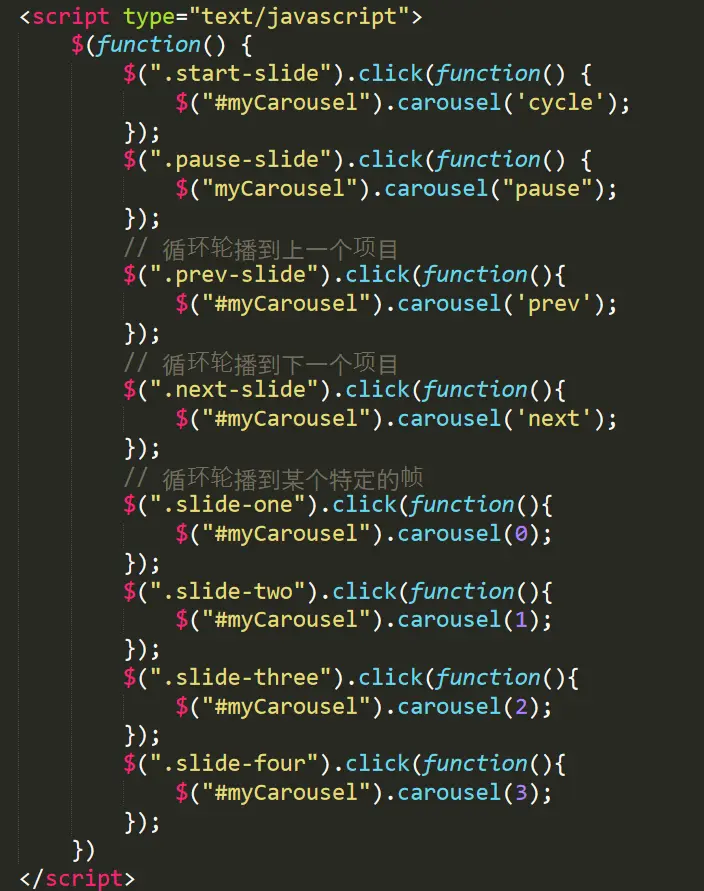
代码如下: