Admin|2023-07-08
阅读:65
这几天在逛网站的时候,发现很多网站都有轮播图这个效果,所以我就仿照小米的官网用原生js写了一个轮播图效果,希望大家喜欢。下面我简单跟大家说一下我实现该效果的过程,如果有什么错误的地方,欢迎大家说出来,以方便大家互相学习。我相信前面简单的html+css大家应该都会。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
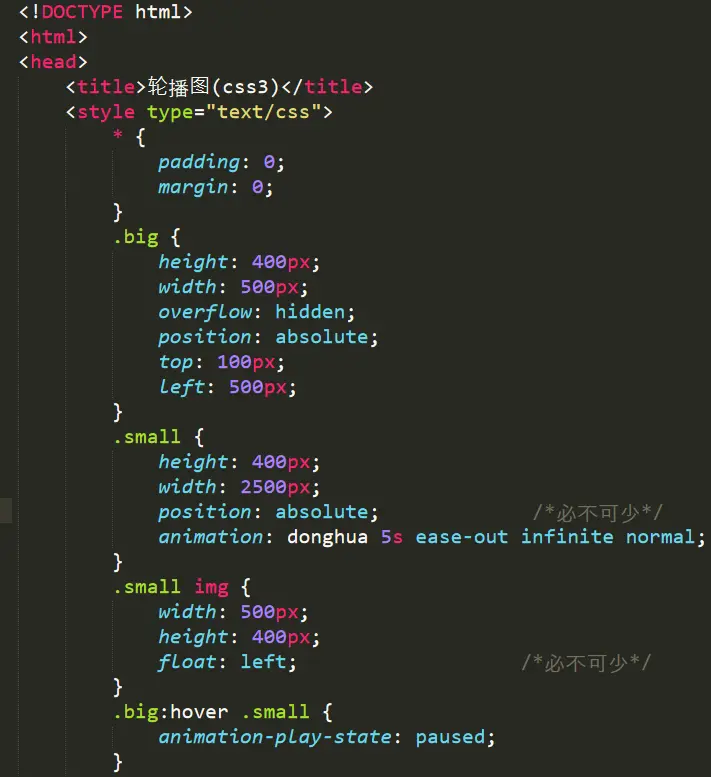
轮播在各个公司的官网上是非常常见的一种功能,能够有效的展示多个动态信息。之前一般实现轮播,是使用的js的动画。今天来介绍一种使用纯css实现的轮播图。
Admin|2023-07-08
阅读:65
最近做了一个网站,首页轮播图一直没有达到理想的效果,在网上找了两个实现方法,一个是用css自己实现,一个是用swiper插件,个人认为swiper做的还比较好用。这里只贴出主要的实现代码。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
三种方式实现轮播图功能:使用position的绝对定位与相对定位实现轮播图;通过对图片绝对定位来使图片堆叠,通过使用opacity来控制图片的显示与隐藏,即不使用Js控制轮播图的切换动画,而使用CSS动画来完成;纯CSS实现轮播图,完全使用CSS3动画完成轮播。
Admin|2023-07-08
阅读:65
本文使用HTML、CSS、JS代码实现了web轮播图功能,程序中包含了设置轮播图片的过渡属性、在文件头内增加一个样式标签、标签内包含轮播图的过渡属性、处理点击控件事件、处理点击标志事件、处理滑动屏幕事件、处理键盘按下事件等功能。
Admin|2023-06-30
阅读:75
实现步骤:1、通过documnet.getElementById()获取页面需要操作的元素;2、实现左右箭头的切换:给左右箭头绑定点击事件;3、实现圆点按钮点击切换:遍历底部圆点按钮数组,为每个按钮添加点击事件;4、实现图片自动切换:实现每5s切换图片,图片循环播放。
Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75
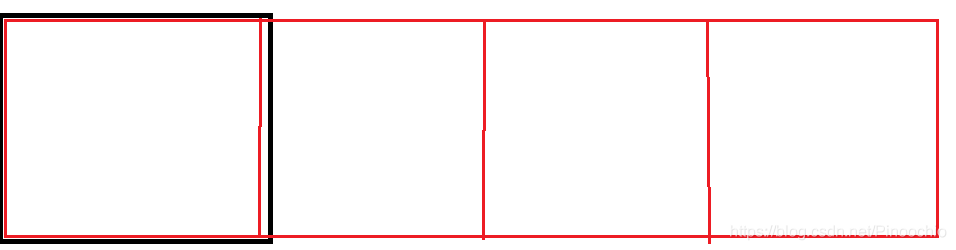
设计宽度不要超过轮播图片的总宽度,再加上第一张图片的宽度(加第一张图片的宽度是为了轮播效果看得见)我的是1500宽度和200的高度,再设置溢出隐藏(消除移动出显示区域还在显示)。
Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75
轮播图的实现原理:顾名思义,轮播图就是实现图片的轮换播放效果。先显示一张图片,一定的时间,让这张图片消失,下一张图片显示。让它们实现跟淘宝首页一样的广告轮播效果。
Admin|2023-06-30
阅读:75
本文实例为大家分享了3种方法实现JS轮播图效果的具体代码,供大家参考,具体内容如下。本轮播图的实现,首先通过CSS代码将全部存放图片的li标签通过opacity属性设置为0来隐藏不显示, 通过js代码使用定时器不断调用类active突出显示li标签,同时隐藏兄弟li标签。
Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75
最近对轮播图的一些具体实现想说一下。html主要是由盒子,箭头,圆圈组成,这个轮播图的主要布局就是这里图片这里我会使用到动画函数,动画函数的前提就是该元素必须要有定位。