Admin|2023-07-18
阅读:72
不论是app,还是网站,基本上都会出现轮播图,今天和大家分享几种不同工具实现轮播图的几种方式:swiper插件实现轮播图、JS实现轮播图、jQuery实现轮播图、css3实现轮播图。
Admin|2023-07-18
阅读:72
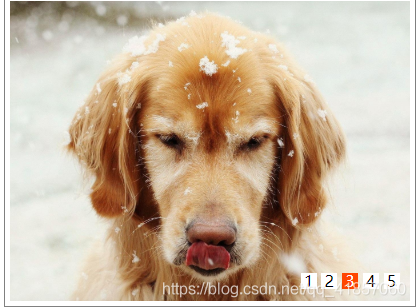
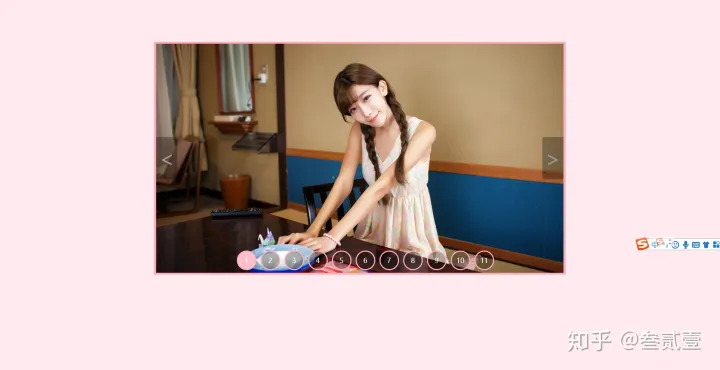
思路实现:当鼠标移入底部导航栏,随着鼠标的移动修改大图。可以利用排他法实现,除了大图的排他,底部导航也要发生改变,也是多选一的状态,所以这里有两个排他……
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
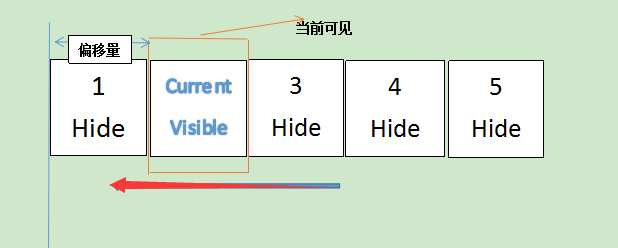
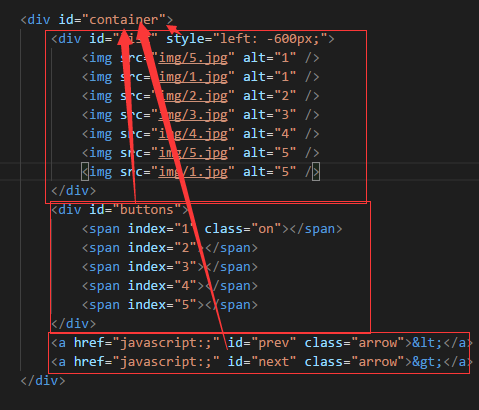
方式一:z-index透明度轮播原理:将所有img元素重叠在一起,为想要展示的图片的z-index属性,设置为最大值。方式二:水平轮播:将所有img元素放在一行,通过位移进行切换,通过overflow: hidden; 清除溢出部分。
Admin|2023-07-18
阅读:72
在网页设计中,轮播图是一种常用的元素,可以让网页更加生动和有吸引力。本文将介绍如何使用HTML、CSS和JS来实现一个简单的带轮播图的网页。
不是企鹅|2023-07-08
阅读:38

不是企鹅|2023-07-08
阅读:38

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
轮播图要实现的步骤和效果:1,显示和隐藏左右按钮;2,动态生成小圆点;3,单击小圆点,小圆点呈现选中白色,移动图片;4,单击右箭头,切换下一张图片;5,单击左箭头,切换上一张图片;6,自动轮播;7,节流阀,避免狂点右箭头。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
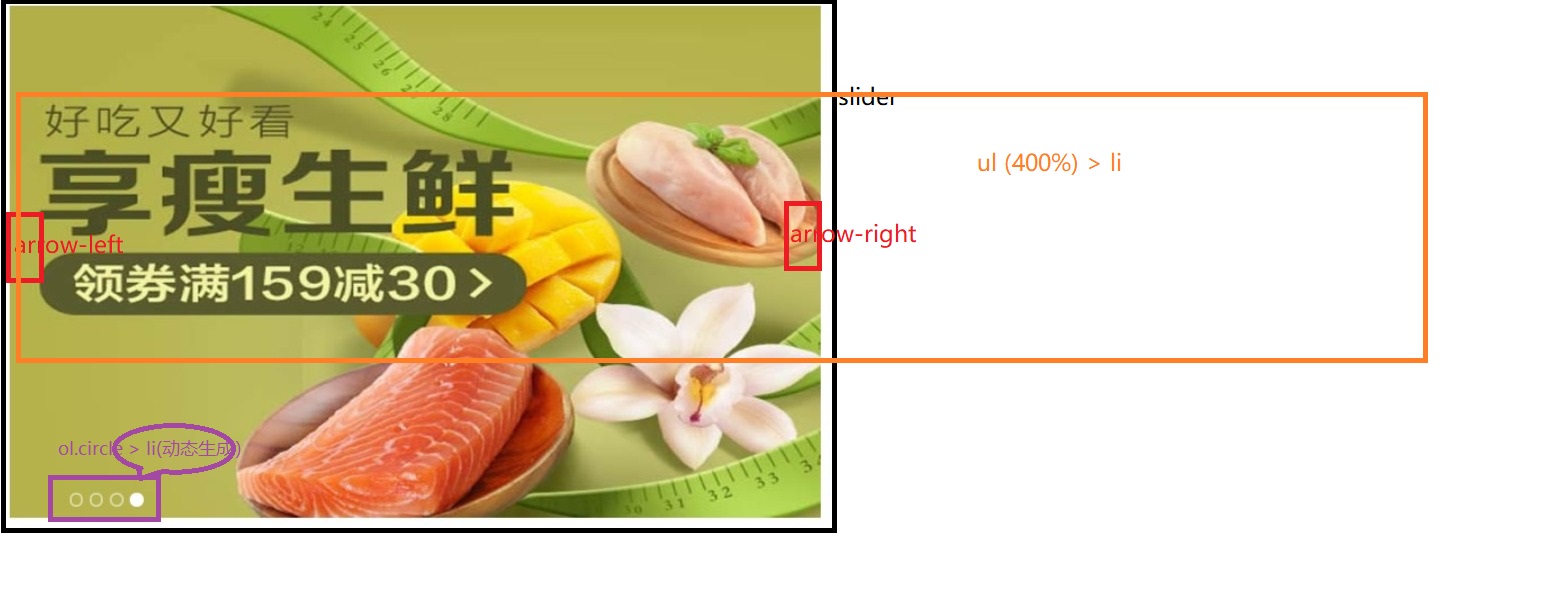
轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一个方向)移动。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
这可以说是一种非常简单的实现轮播图的方法了,由于时间仓促所以没写自动轮播部分。简单说一下原理吧,就是把所有图片堆叠在一个盒子里,设置所有图片的透明度为0,这样就把所有图片都隐藏了,第一张图片除外(第一张透明度设为1),当要切换到某张图片时,在把该图片的透明度设为1,而其他的图片透明度设为0,这样就实现了简单的轮播啦。