不是企鹅|2023-07-23
阅读:80
最近我想把百度云TTS应用到我的一个小项目中,但刚上手就遇到一个问题:官方提供的“API在线调试”工具中的获取token的PHP示例代码,复制到本地之后无法正确运行,返回的是空值。经过研究,我找到的解决方法。
Admin|2023-07-22
阅读:81
HTML5 Canvas是一种强大的Web技术,它允许我们使用JavaScript在网页上创建和操作图形。在这篇文章中,我将介绍如何使用HTML5 Canvas来实现一个掷骰子的程序。
Admin|2023-07-21
阅读:62
在C#编程语言中,我们可以利用一些库来实现抓包功能,如SharpPcap、pcap.net等。本文将介绍使用C#进行抓包的基本方法和一些常见应用场景。在使用C#进行抓包之前,我们需要准备一些工具和配置。首先,我们需要安装WinPcap或者Npcap软件包,这些软件包是一些非常常用的网络封包捕获库,提供了在Windows系统下进行抓包的底层支持。
Admin|2023-07-21
阅读:62
WebP格式是一种高效的图片文件格式,被广泛应用于网页和移动应用开发中。然而,有些场景下需要将WebP格式的图片转换为JPG格式,这就需要借助编程语言来实现了。Python作为一种易学易用的编程语言,不仅提供了丰富的库和工具,还能够轻松地进行图片处理。下面将介绍如何使用Python编写一个简单的程序,将WebP格式转换为JPG格式。
Admin|2023-07-19
阅读:65
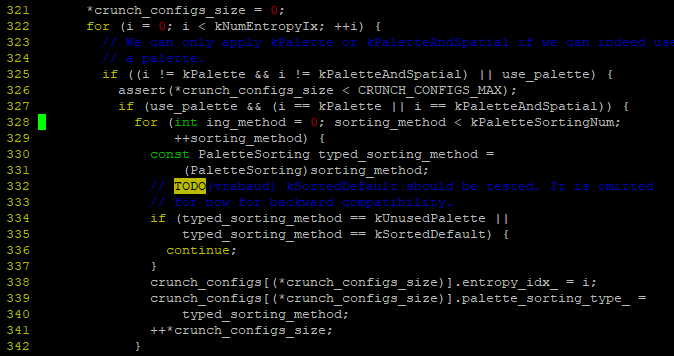
在PHP中,我们通常使用第三方库或扩展来实现图片格式转换,但有时出于某些原因需要使用比较底层的方式来实现,那么可以采用位操作的方式。没错,PHP也可以采用位操作的方式实现WebP到JPG格式的转换。
Admin|2023-07-19
阅读:65
网上有不少使用PHP将WebP格式转换为JPG格式的方法,什么libwebp库、ImageMagick扩展等等,但其实纯PHP也能实现将WebP到JPG的转换,并且代码很简单。
不是企鹅|2023-07-19
阅读:65

Admin|2023-07-19
阅读:65
我们通常使用使用GD库或libwebp库将webp格式转换为jpg格式,但也可以使用一种命令行的方式实现。本文我们将讲述在PHP中如何使用命令行调用cwebp等工具,将webp图像转换为jpg图像格式。
不是企鹅|2023-07-19
阅读:65

Admin|2023-07-19
阅读:65
在编写PHP程序来执行webp格式转换成jpg格式的任务时,一种方法是使用PHP的图像处理库GD。本文通过一个实例,介绍如何编写一个简单的PHP程序来完成webp到jpg的格式转换。
Admin|2023-07-19
阅读:65
在这个程序中,我们将使用JavaScript创建一个可以在屏幕上放烟花的效果。我们使用HTML5的Canvas API来实现这个效果,监听了鼠标点击事件,并在点击位置生成烟花。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-19
阅读:95

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
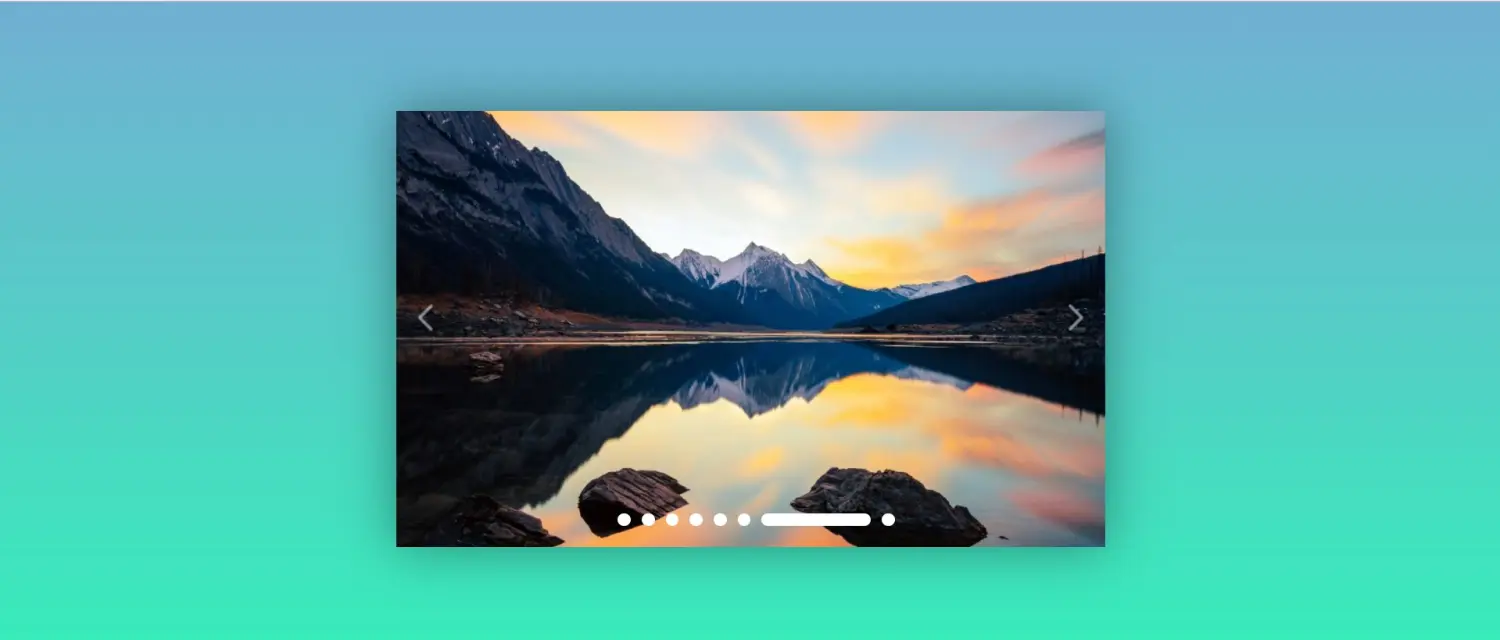
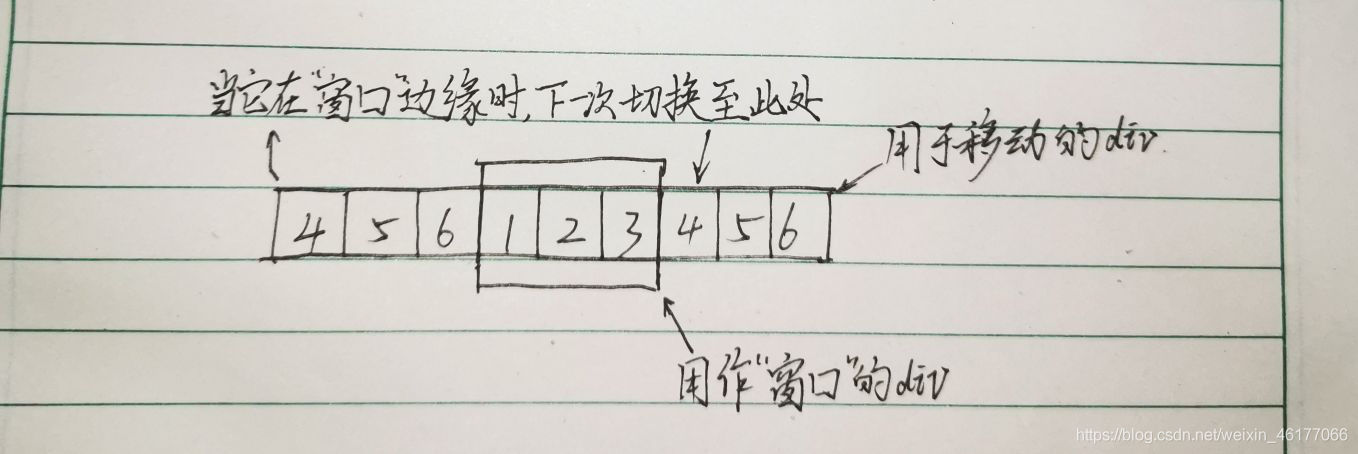
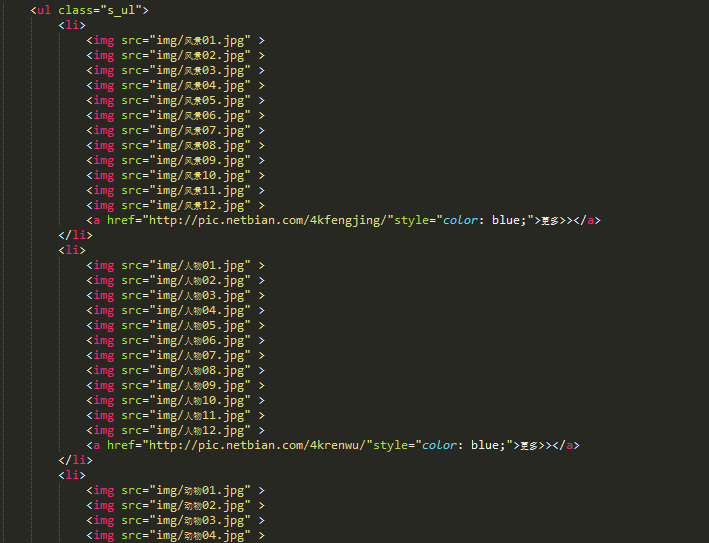
最近突然要做一个轮播图,原来做的一个demo轮播图不怎么适合。然后,自己就凑合的写了一个。这篇文章作者用来简单的方法实现了html轮播图功能。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72