JavaScript
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
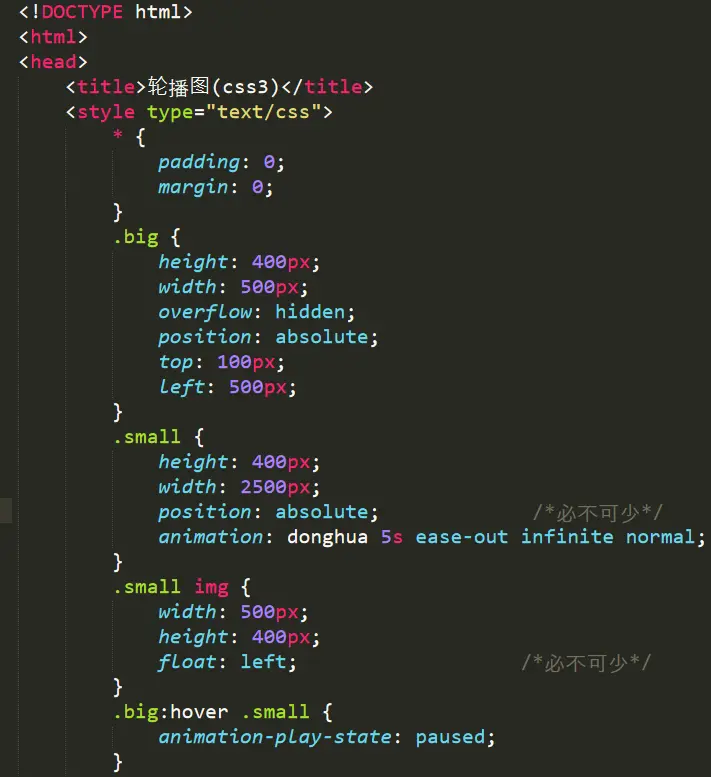
本文使用HTML、CSS、JS代码实现了web轮播图功能,程序中包含了设置轮播图片的过渡属性、在文件头内增加一个样式标签、标签内包含轮播图的过渡属性、处理点击控件事件、处理点击标志事件、处理滑动屏幕事件、处理键盘按下事件等功能。
Admin|2023-06-30
阅读:75
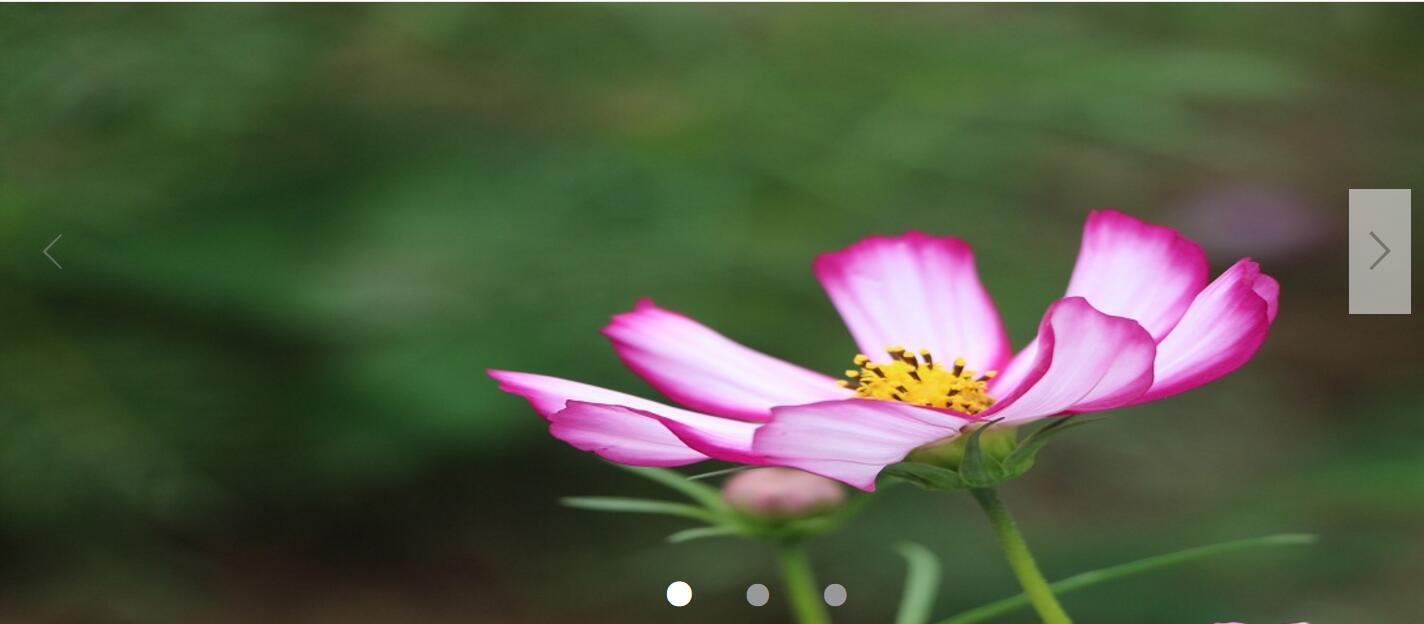
实现步骤:1、通过documnet.getElementById()获取页面需要操作的元素;2、实现左右箭头的切换:给左右箭头绑定点击事件;3、实现圆点按钮点击切换:遍历底部圆点按钮数组,为每个按钮添加点击事件;4、实现图片自动切换:实现每5s切换图片,图片循环播放。
Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75

Admin|2023-06-30
阅读:75
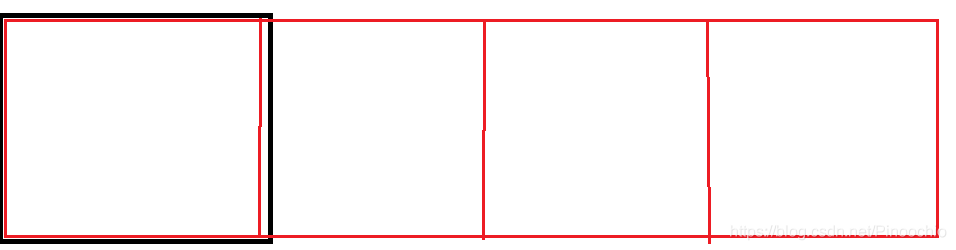
轮播图的实现原理:顾名思义,轮播图就是实现图片的轮换播放效果。先显示一张图片,一定的时间,让这张图片消失,下一张图片显示。让它们实现跟淘宝首页一样的广告轮播效果。
Admin|2023-06-30
阅读:75
本文实例为大家分享了3种方法实现JS轮播图效果的具体代码,供大家参考,具体内容如下。本轮播图的实现,首先通过CSS代码将全部存放图片的li标签通过opacity属性设置为0来隐藏不显示, 通过js代码使用定时器不断调用类active突出显示li标签,同时隐藏兄弟li标签。
Admin|2023-06-30
阅读:75
最近对轮播图的一些具体实现想说一下。html主要是由盒子,箭头,圆圈组成,这个轮播图的主要布局就是这里图片这里我会使用到动画函数,动画函数的前提就是该元素必须要有定位。