前端
web前端即web应用的客户端,是运行在用户电脑或手机上的程序部分。网页前端是在浏览器上展示给用户浏览的网页部分。前端技术包括HTML、CSS、JavaScript等基础知识,也包括各种前端框架的使用和开发的知识,例如Vue、Angular、React、jQuery等。前端开发是指用代码根据UI设计实现网站前台页面、内容以及交互效果。Admin|2023-07-22
阅读:81
HTML5 Canvas是一种强大的Web技术,它允许我们使用JavaScript在网页上创建和操作图形。在这篇文章中,我将介绍如何使用HTML5 Canvas来实现一个掷骰子的程序。
Admin|2023-07-19
阅读:65
在这个程序中,我们将使用JavaScript创建一个可以在屏幕上放烟花的效果。我们使用HTML5的Canvas API来实现这个效果,监听了鼠标点击事件,并在点击位置生成烟花。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-19
阅读:95

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
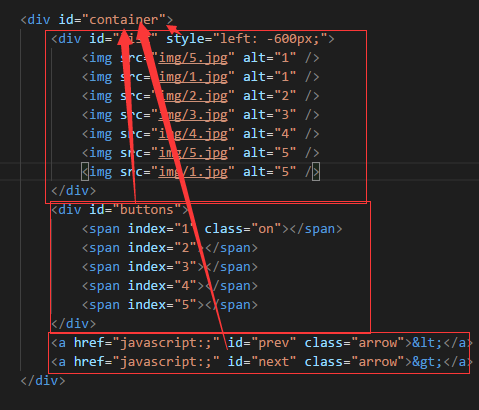
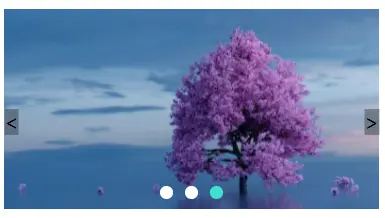
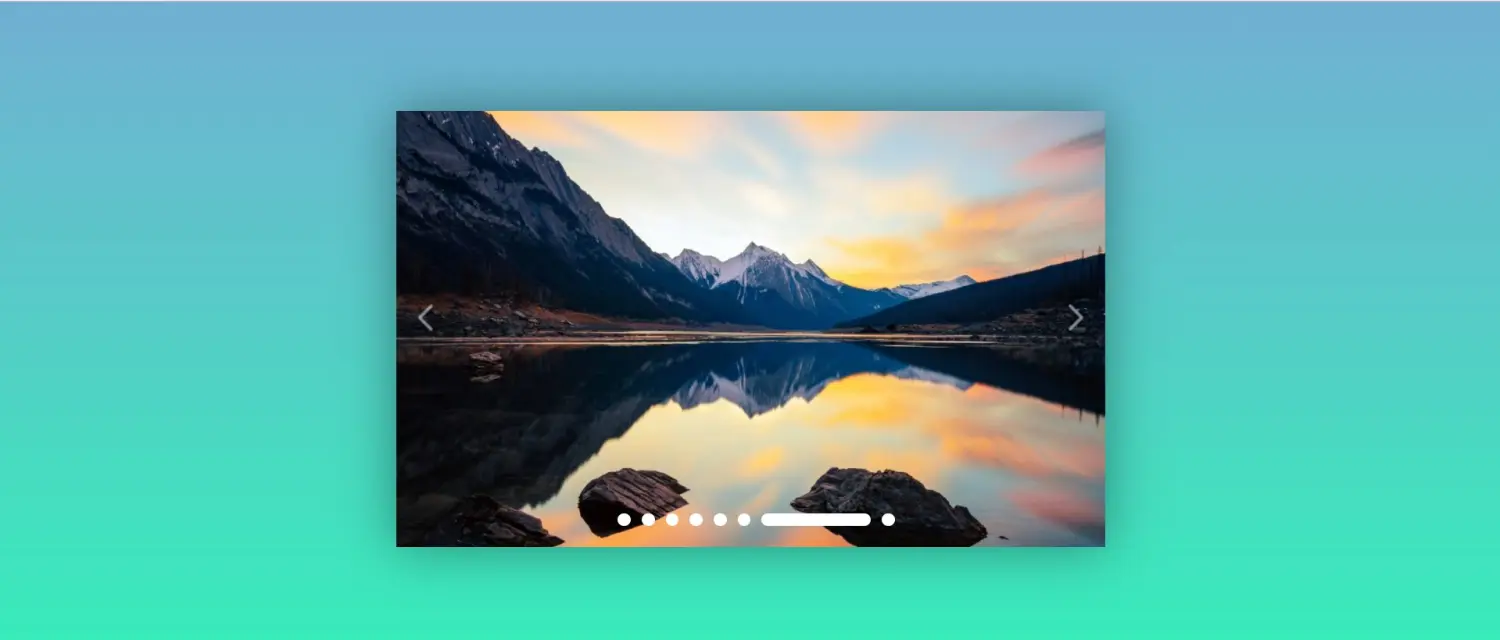
最近突然要做一个轮播图,原来做的一个demo轮播图不怎么适合。然后,自己就凑合的写了一个。这篇文章作者用来简单的方法实现了html轮播图功能。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
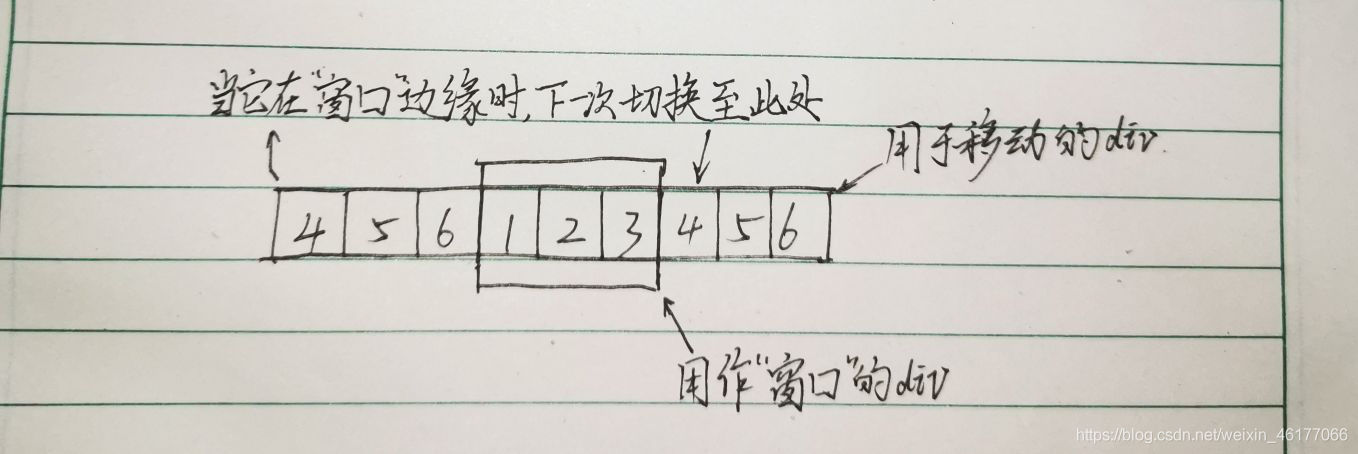
不论是app,还是网站,基本上都会出现轮播图,今天和大家分享几种不同工具实现轮播图的几种方式:swiper插件实现轮播图、JS实现轮播图、jQuery实现轮播图、css3实现轮播图。
Admin|2023-07-18
阅读:72
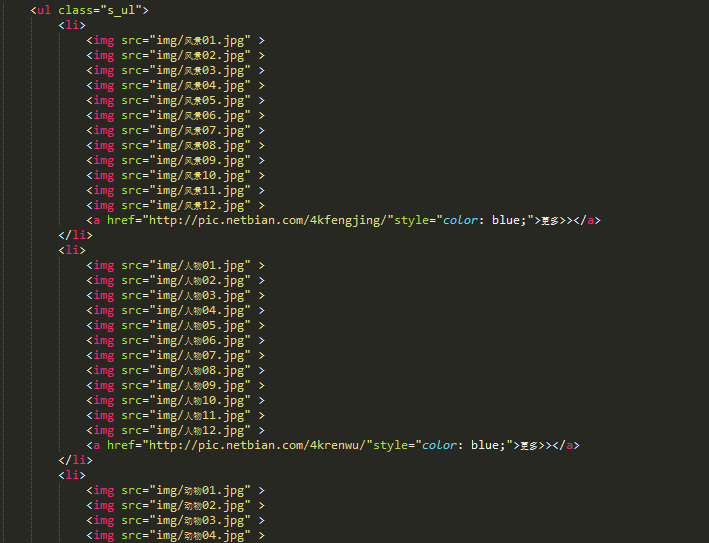
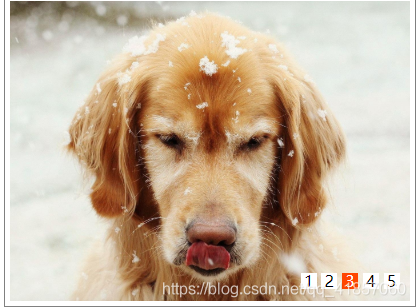
思路实现:当鼠标移入底部导航栏,随着鼠标的移动修改大图。可以利用排他法实现,除了大图的排他,底部导航也要发生改变,也是多选一的状态,所以这里有两个排他……
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
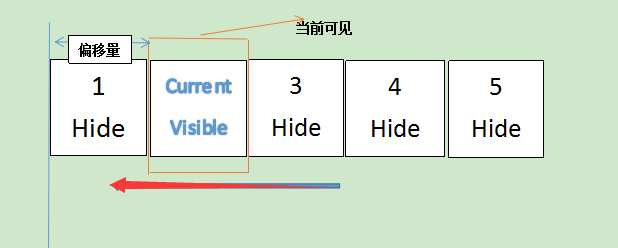
方式一:z-index透明度轮播原理:将所有img元素重叠在一起,为想要展示的图片的z-index属性,设置为最大值。方式二:水平轮播:将所有img元素放在一行,通过位移进行切换,通过overflow: hidden; 清除溢出部分。
Admin|2023-07-18
阅读:72
在网页设计中,轮播图是一种常用的元素,可以让网页更加生动和有吸引力。本文将介绍如何使用HTML、CSS和JS来实现一个简单的带轮播图的网页。
Admin|2023-07-08
阅读:65