JavaScript
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。Admin|2023-07-22
阅读:81
HTML5 Canvas是一种强大的Web技术,它允许我们使用JavaScript在网页上创建和操作图形。在这篇文章中,我将介绍如何使用HTML5 Canvas来实现一个掷骰子的程序。
Admin|2023-07-19
阅读:65
在这个程序中,我们将使用JavaScript创建一个可以在屏幕上放烟花的效果。我们使用HTML5的Canvas API来实现这个效果,监听了鼠标点击事件,并在点击位置生成烟花。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
不论是app,还是网站,基本上都会出现轮播图,今天和大家分享几种不同工具实现轮播图的几种方式:swiper插件实现轮播图、JS实现轮播图、jQuery实现轮播图、css3实现轮播图。
Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72

Admin|2023-07-18
阅读:72
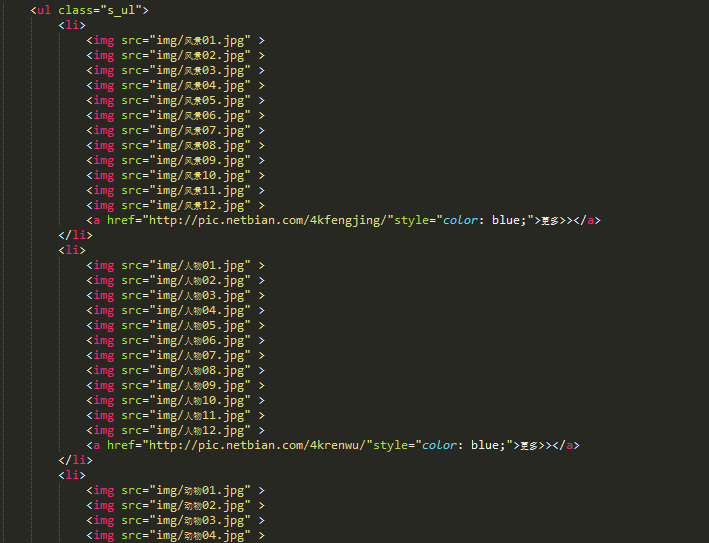
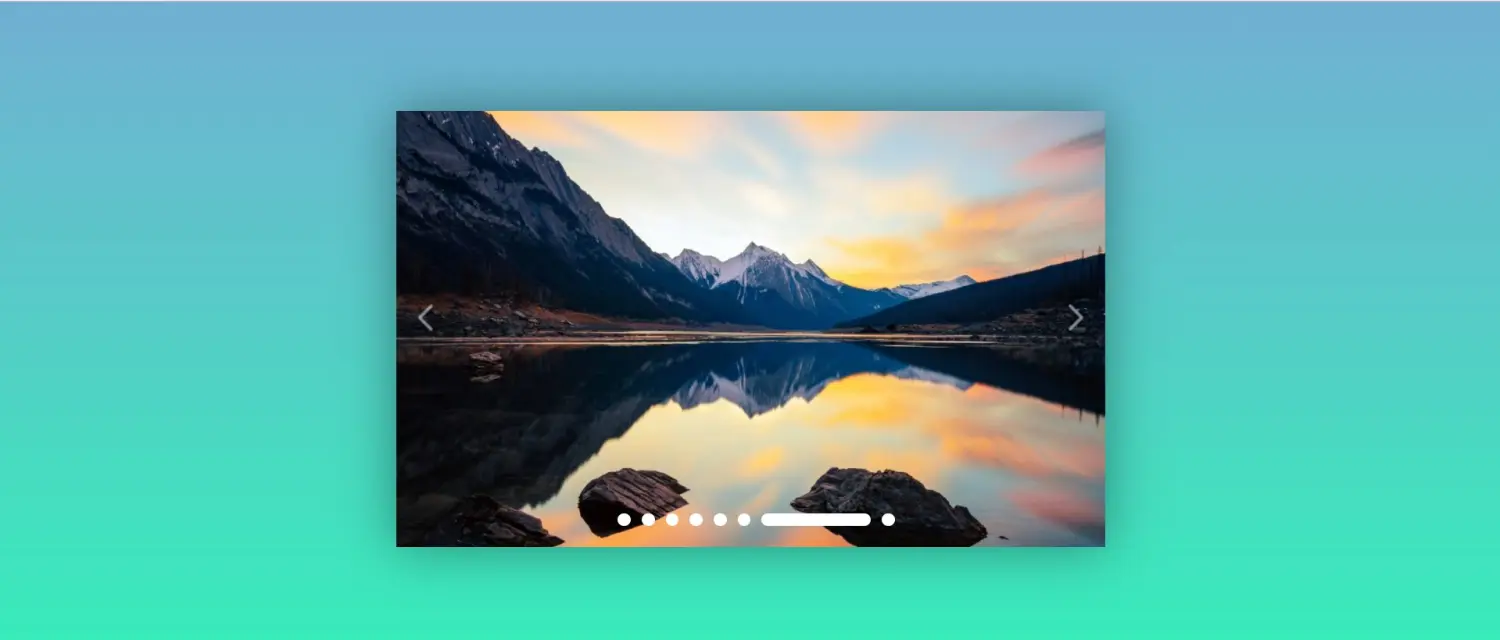
在网页设计中,轮播图是一种常用的元素,可以让网页更加生动和有吸引力。本文将介绍如何使用HTML、CSS和JS来实现一个简单的带轮播图的网页。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
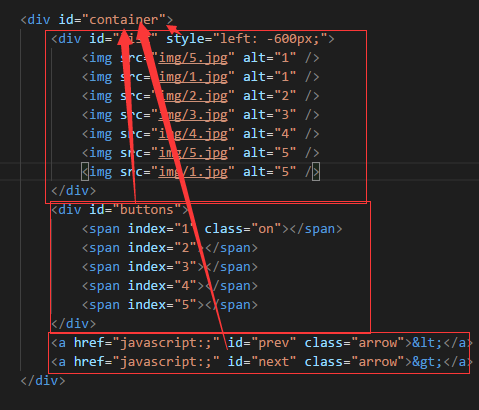
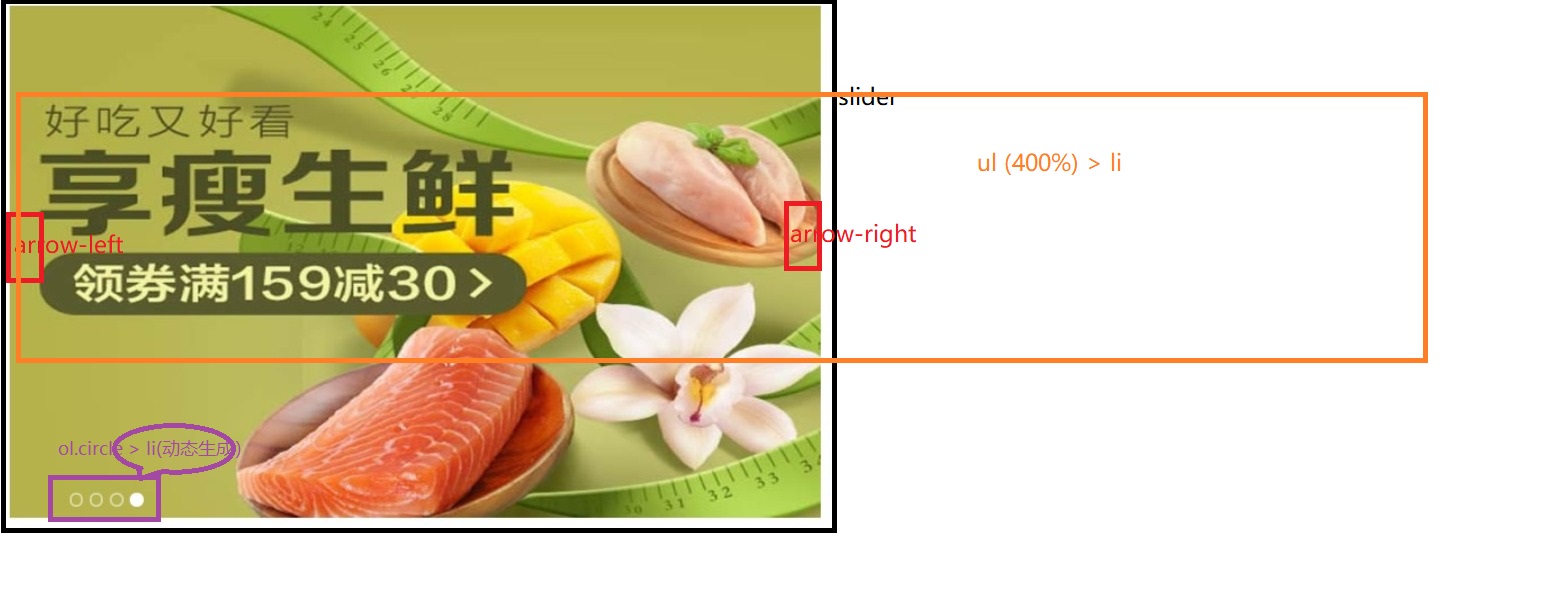
轮播图要实现的步骤和效果:1,显示和隐藏左右按钮;2,动态生成小圆点;3,单击小圆点,小圆点呈现选中白色,移动图片;4,单击右箭头,切换下一张图片;5,单击左箭头,切换上一张图片;6,自动轮播;7,节流阀,避免狂点右箭头。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
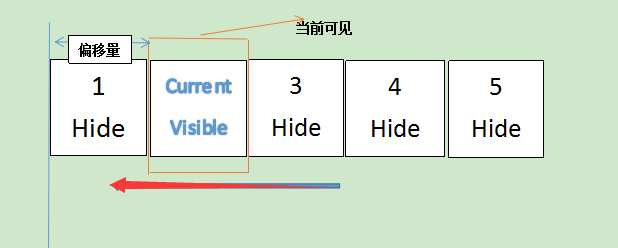
轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一个方向)移动。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
这几天在逛网站的时候,发现很多网站都有轮播图这个效果,所以我就仿照小米的官网用原生js写了一个轮播图效果,希望大家喜欢。下面我简单跟大家说一下我实现该效果的过程,如果有什么错误的地方,欢迎大家说出来,以方便大家互相学习。我相信前面简单的html+css大家应该都会。