CSS
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。Admin|2023-07-18
阅读:72

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
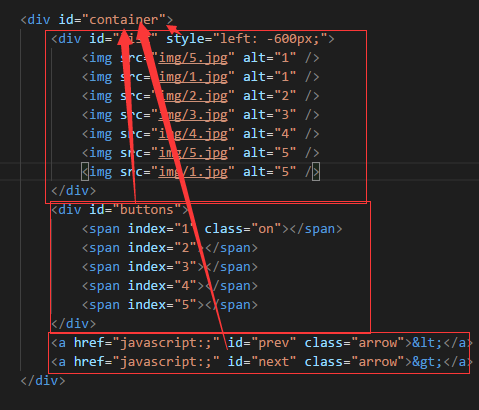
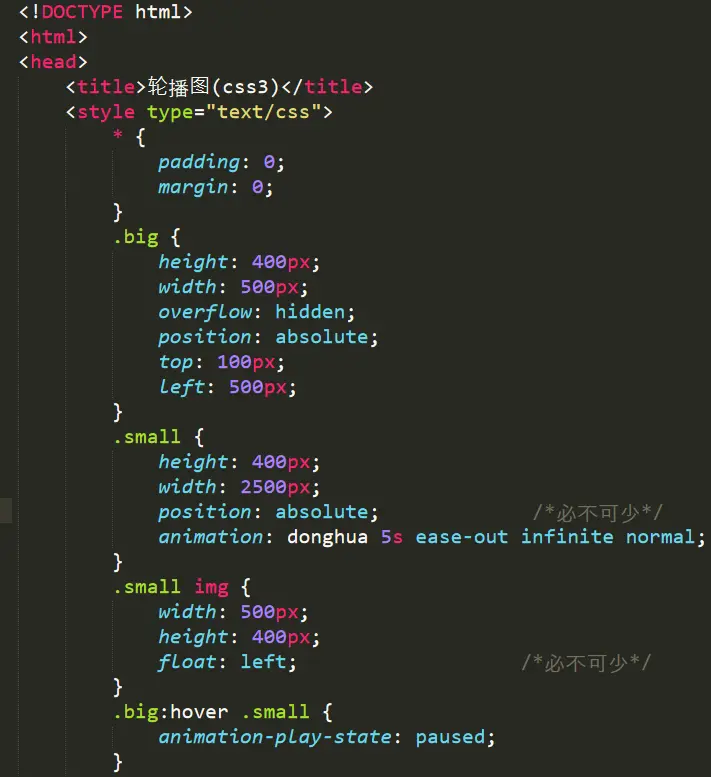
轮播在各个公司的官网上是非常常见的一种功能,能够有效的展示多个动态信息。之前一般实现轮播,是使用的js的动画。今天来介绍一种使用纯css实现的轮播图。
Admin|2023-07-08
阅读:65
最近做了一个网站,首页轮播图一直没有达到理想的效果,在网上找了两个实现方法,一个是用css自己实现,一个是用swiper插件,个人认为swiper做的还比较好用。这里只贴出主要的实现代码。
Admin|2023-07-08
阅读:65
三种方式实现轮播图功能:使用position的绝对定位与相对定位实现轮播图;通过对图片绝对定位来使图片堆叠,通过使用opacity来控制图片的显示与隐藏,即不使用Js控制轮播图的切换动画,而使用CSS动画来完成;纯CSS实现轮播图,完全使用CSS3动画完成轮播。
Admin|2023-06-30
阅读:75
设计宽度不要超过轮播图片的总宽度,再加上第一张图片的宽度(加第一张图片的宽度是为了轮播效果看得见)我的是1500宽度和200的高度,再设置溢出隐藏(消除移动出显示区域还在显示)。
Admin|2023-06-30
阅读:75
