HTML
HTML的全称为超文本标记语言,是一种标记语言。自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将文字,图形、动画、声音、表格、链接、影像等内容显示出来。Admin|2023-07-22
阅读:81
HTML5 Canvas是一种强大的Web技术,它允许我们使用JavaScript在网页上创建和操作图形。在这篇文章中,我将介绍如何使用HTML5 Canvas来实现一个掷骰子的程序。
Admin|2023-07-18
阅读:72
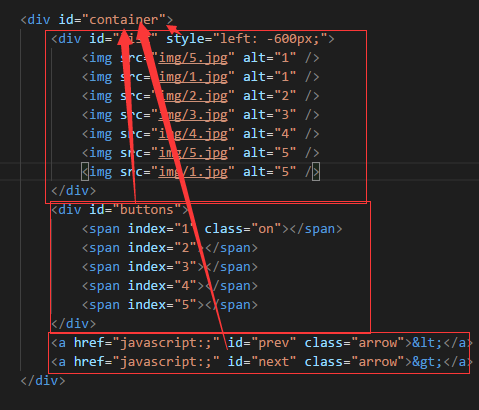
最近突然要做一个轮播图,原来做的一个demo轮播图不怎么适合。然后,自己就凑合的写了一个。这篇文章作者用来简单的方法实现了html轮播图功能。
Admin|2023-07-18
阅读:72
方式一:z-index透明度轮播原理:将所有img元素重叠在一起,为想要展示的图片的z-index属性,设置为最大值。方式二:水平轮播:将所有img元素放在一行,通过位移进行切换,通过overflow: hidden; 清除溢出部分。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
这可以说是一种非常简单的实现轮播图的方法了,由于时间仓促所以没写自动轮播部分。简单说一下原理吧,就是把所有图片堆叠在一个盒子里,设置所有图片的透明度为0,这样就把所有图片都隐藏了,第一张图片除外(第一张透明度设为1),当要切换到某张图片时,在把该图片的透明度设为1,而其他的图片透明度设为0,这样就实现了简单的轮播啦。
Admin|2023-07-08
阅读:65

Admin|2023-07-08
阅读:65
本文使用HTML、CSS、JS代码实现了web轮播图功能,程序中包含了设置轮播图片的过渡属性、在文件头内增加一个样式标签、标签内包含轮播图的过渡属性、处理点击控件事件、处理点击标志事件、处理滑动屏幕事件、处理键盘按下事件等功能。
Admin|2023-06-30
阅读:75